03 March 2010
 Simple Bookmark
Simple Bookmark
Assalamualaikum dan salam sejahtera kepada semua . Sebelum ini MSue ada membuat Tutorial Page Peel Social Bookmark . Kali ini MSue ingin berkongsi ngan korang bagaimana memasang Bookmark yang jenis biasa dan ringkas pada setiap ruangan posting korang .Mari kita lihat bagaimana caranya .

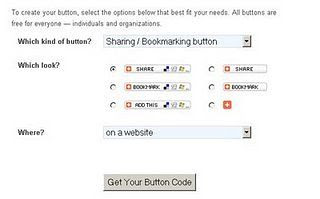
1. Pergi ke web ADDTHIS .
2. Pilih button Bookmark yang korang suka .
3. Pada pertanyaan Where itu korang pilih on blog .

4. Klik Get Your Botton Code .
Note: Jika korang belum mendaftar, klik register untuk mendaftar .
5. Copy kod yang ada di bahagian bawah .
Cara untuk meletakkan di setiap posting korang .
1. Login ke Blogspot seperti biasa .
2. Klik Layout - Edit HTML(Tandakan pada kotak Expand widget) .
3. Cari kod di bawah(Gunakan Ctrl + F untuk memudahkan korang mencarinya)
<div class='post-footer'>
4. Paste kod yang korang copy tadi di atas kod tersebut .
5. Preview dan Save template .
Via - Antoxite

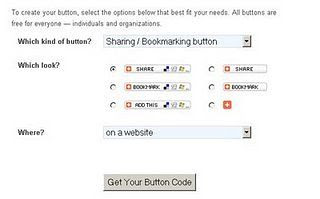
1. Pergi ke web ADDTHIS .
2. Pilih button Bookmark yang korang suka .
3. Pada pertanyaan Where itu korang pilih on blog .

4. Klik Get Your Botton Code .
Note: Jika korang belum mendaftar, klik register untuk mendaftar .
5. Copy kod yang ada di bahagian bawah .
Cara untuk meletakkan di setiap posting korang .
1. Login ke Blogspot seperti biasa .
2. Klik Layout - Edit HTML(Tandakan pada kotak Expand widget) .
3. Cari kod di bawah(Gunakan Ctrl + F untuk memudahkan korang mencarinya)
<div class='post-footer'>
4. Paste kod yang korang copy tadi di atas kod tersebut .
5. Preview dan Save template .
Via - Antoxite

Tinggalkan Komen Anda Disini
